html - Remove float property of the image when the inline-block move to the bottom of the image - Stack Overflow

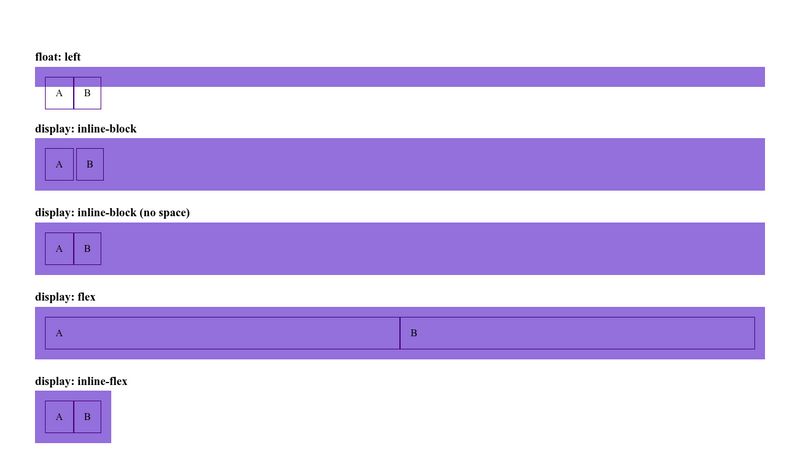
html - float:left; vs display:inline; vs display:inline-block; vs display:table-cell; - Stack Overflow

width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor