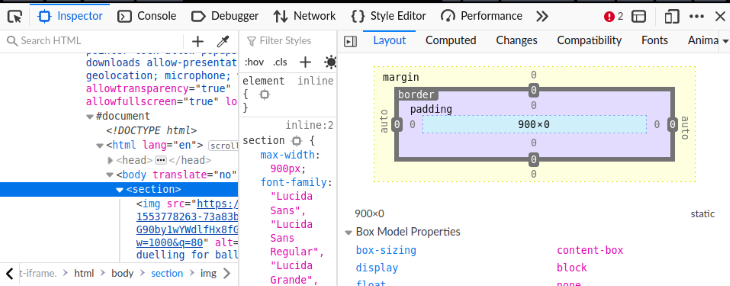
html - Float left and float right not working + sub-menu positioned under first UL item? - Stack Overflow

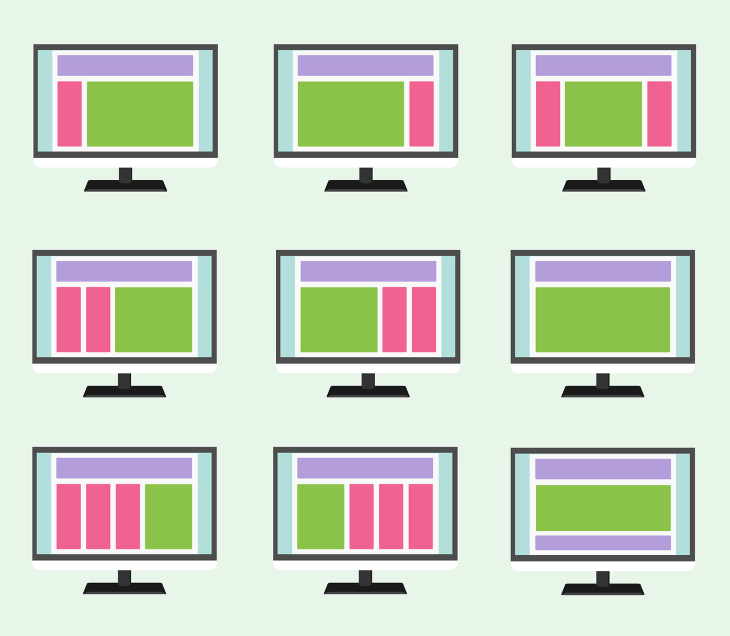
How to put main element next to sidebar? - HTML & CSS - SitePoint Forums | Web Development & Design Community

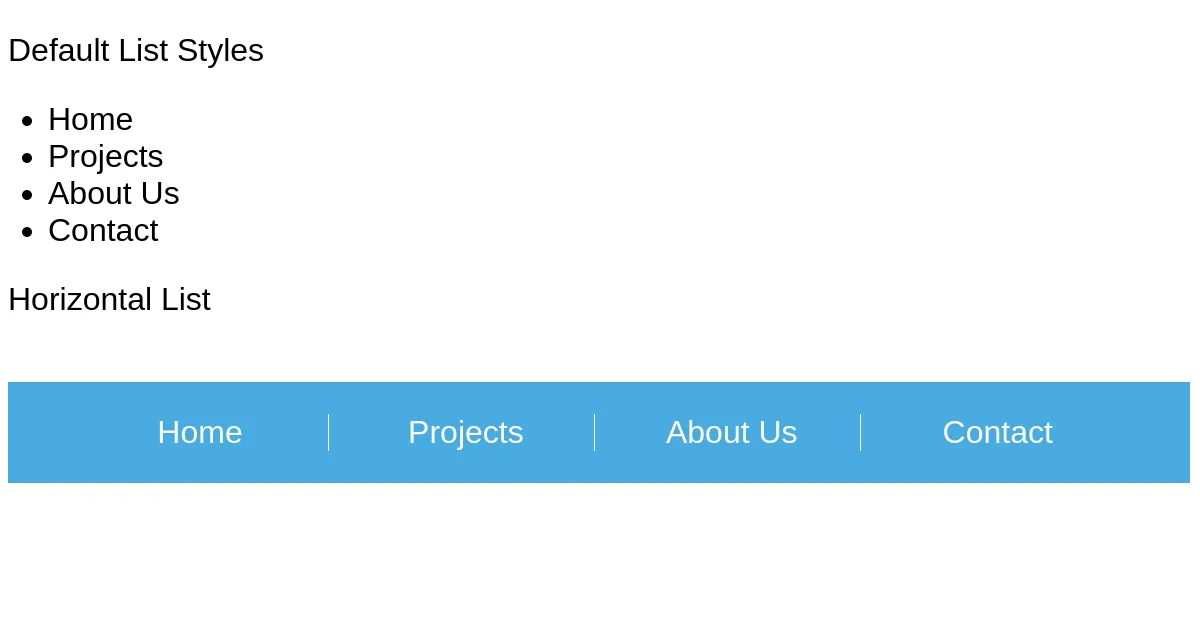
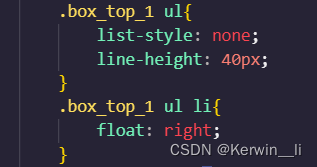
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks