CSS Wonderful Skills | Magical use of drop-shadow to achieve line light and shadow effects - SegmentFault 思否

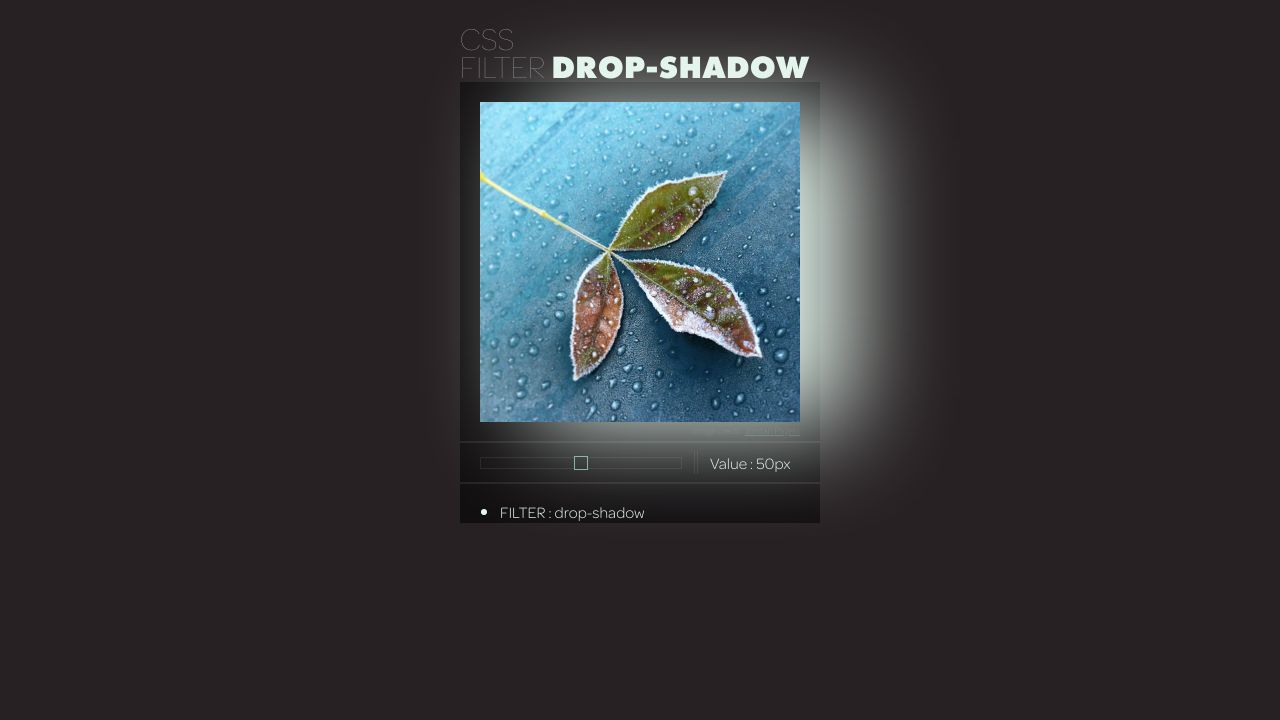
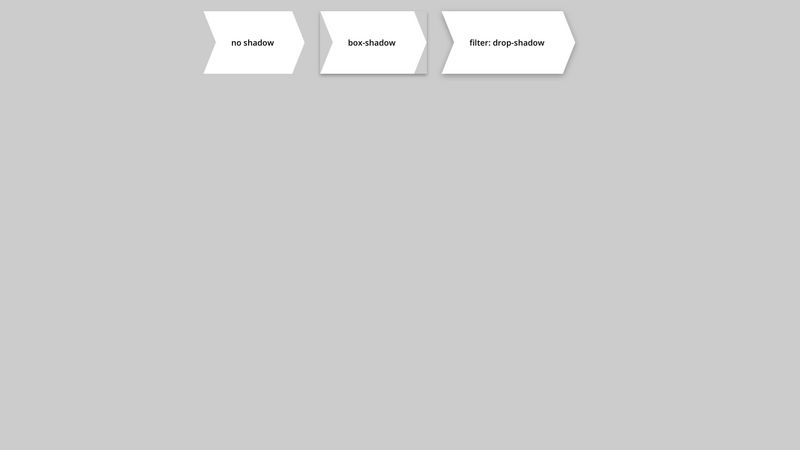
Stefan Baumgartner on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape Really