Why aren't HTML5 typed number inputs right aligned, and should they be? - User Experience Stack Exchange

How to put the inline textinput label at the left of the column and the textInput box at the right of the column - shiny - Posit Community

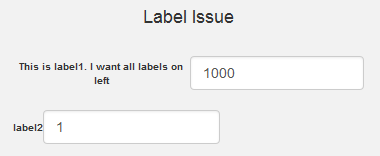
html - Right align labels and float text to the left to make them appear on the same line in bootstrap - Stack Overflow