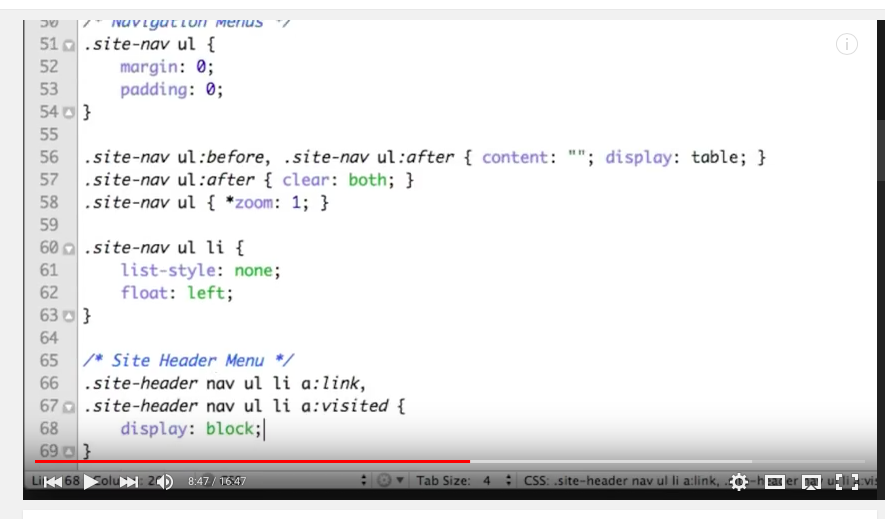
CSS : Why for li with style float:left browser evaluates the height of the ul element to 0? - YouTube

Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

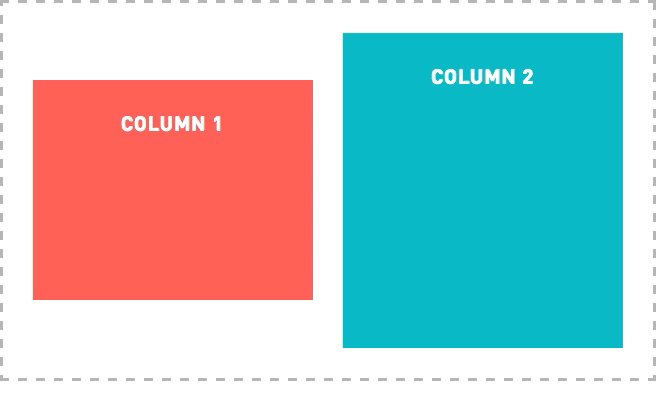
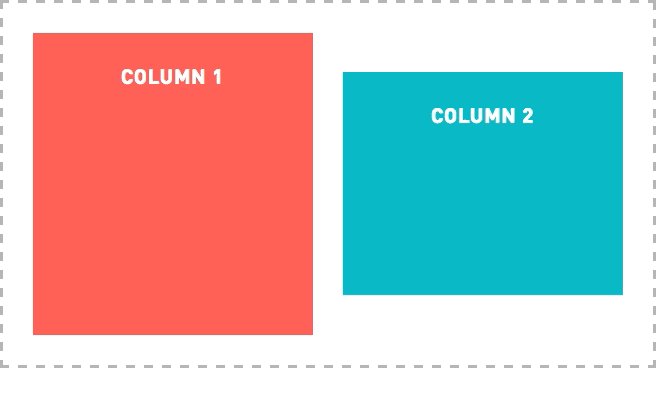
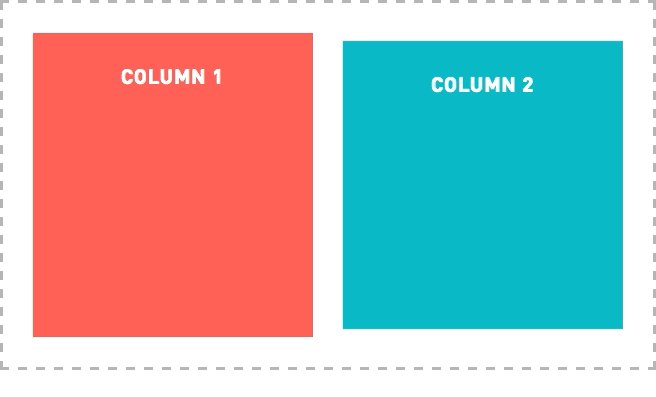
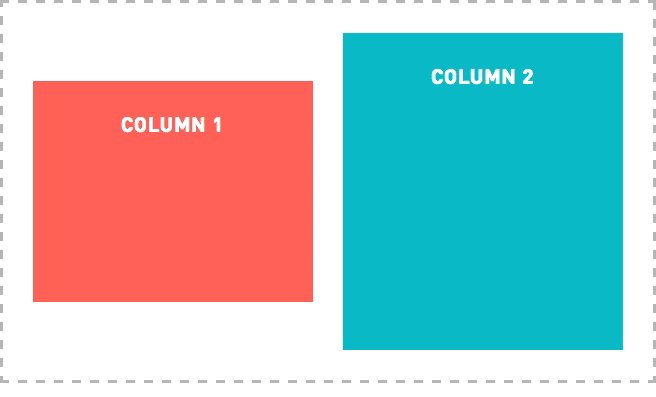
html - Float unordered lists (UL) next to one another, and stack them at the bottom of each other, with no margins or spaces - Stack Overflow

The journey of #100DaysOfCode (@Darine_Tleiss) - #20 by Darine_Tleiss - The Treehouse - MongoDB Developer Community Forums